


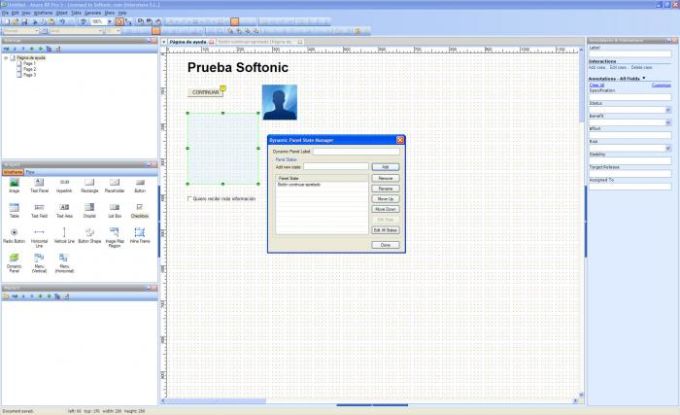
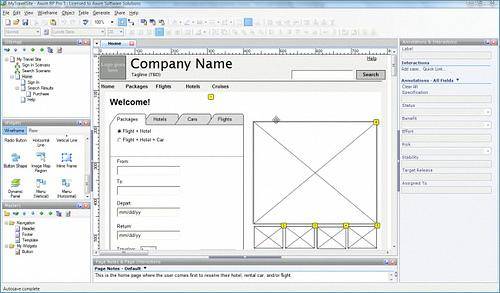
Open the page you want to put the flow diagram on. To get started, make sure that the page structure you want to document has a top-level parent page, and then do the following: You can add and edit a widget's connector points as needed.Īdd text to the connector and/or change its styling.Īxure RP can generate a flow diagram for you based on the page structure of your prototype. Hover over a widget to reveal its connector points.Ĭlick-and-drag from one of the widget's connector points to a connector point on another widget.

Ptype video training This is a bundle of all three of our Axure Prototyping video workshops. When you move a flow widget on the canvas, any connectors attached to it will automatically reflow to remain attached.Ĭlick the Connect icon at the top-left of the UI. Axure RP 8 - Comprehensive training for UX Design Learn the basic, intermediate and advance level Axure RP skills for creating interactive prototype for web and mobile. ConnectorsĬonnectors are smart lines you can use to connect the widgets in your flow charts. When a flow widget represents a page in the RP file, you can link the two by assigning the widget a page reference for its corresponding page.
#AXURE RP TRAINING DOWNLOAD#
Other flow-dedicated widget libraries, built by members of the Axure user community, can be found on our Download Widget Libraries page. Additionally, the Flow widget library includes many shapes common to flow diagramming, such as process, decision, database, and more. You can use all shape, image, and snapshot widgets in flow diagrams. Add shape, image, and snapshot widgets to serve as flow elements, and then use the "connector" tool to draw smart lines between them. You can use Axure RP to make flowcharts, user flows, business process models, and other flow diagrams.


 0 kommentar(er)
0 kommentar(er)
